Home Page Layout
Home Page Layout
1. Notification Bar
-rotate 3 messages as a carousel style notification bar (normally some type of promotion), use eye catching color
-i.e. Free shipping, gift with purchase, sign up for email list and receive ______% off (directed to a landing page for email sign up), sign up for sms to learn about new drops (direct to a landing page for sms sign up)
Example:
2. Header
center: tea tavern logo, left side: navigation (shop teas + more) + (About Us) + (Brewing Guide) + (Events), right side: search icon, account icon, cart icon
Example 1:
Example 2:
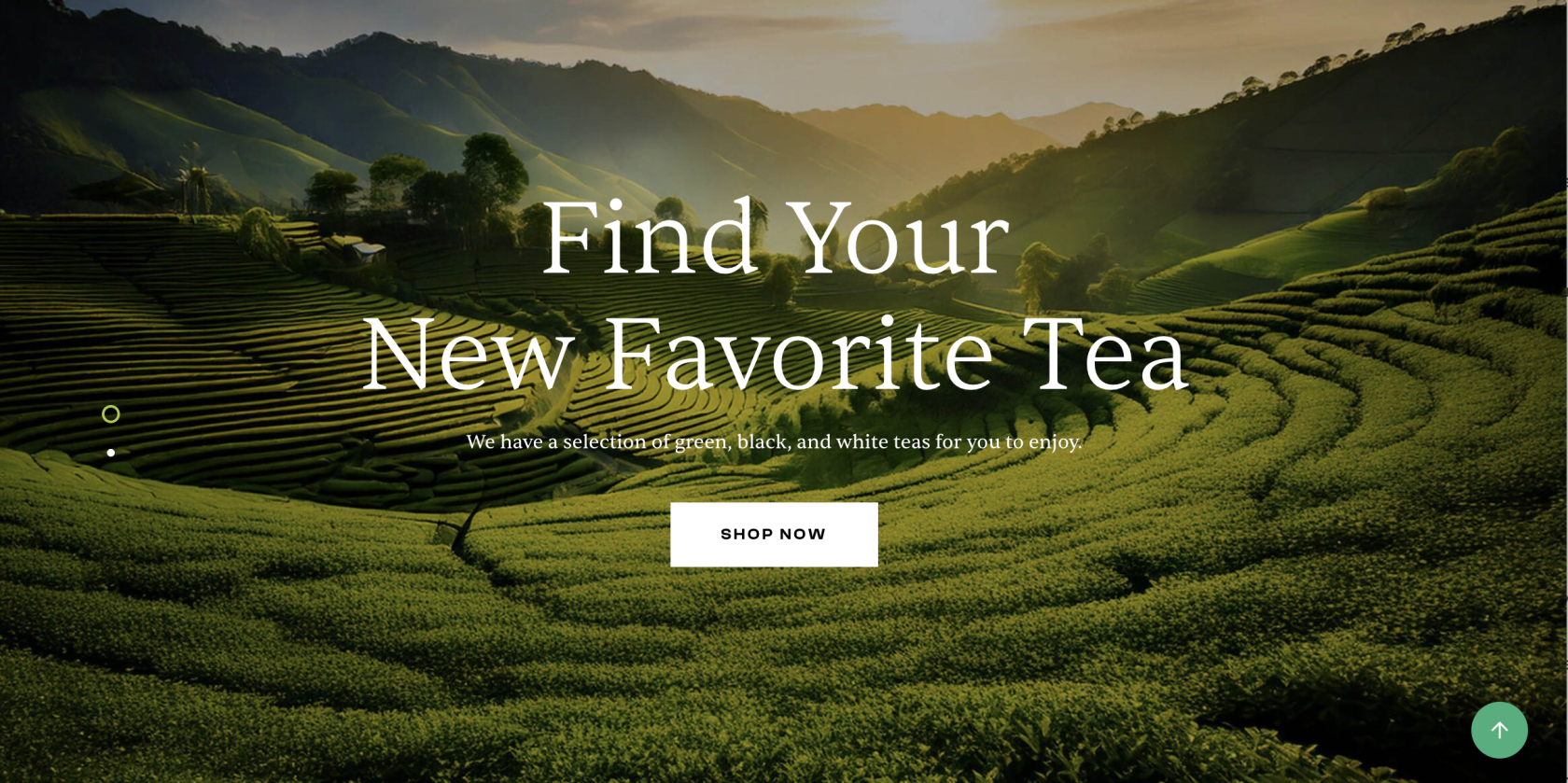
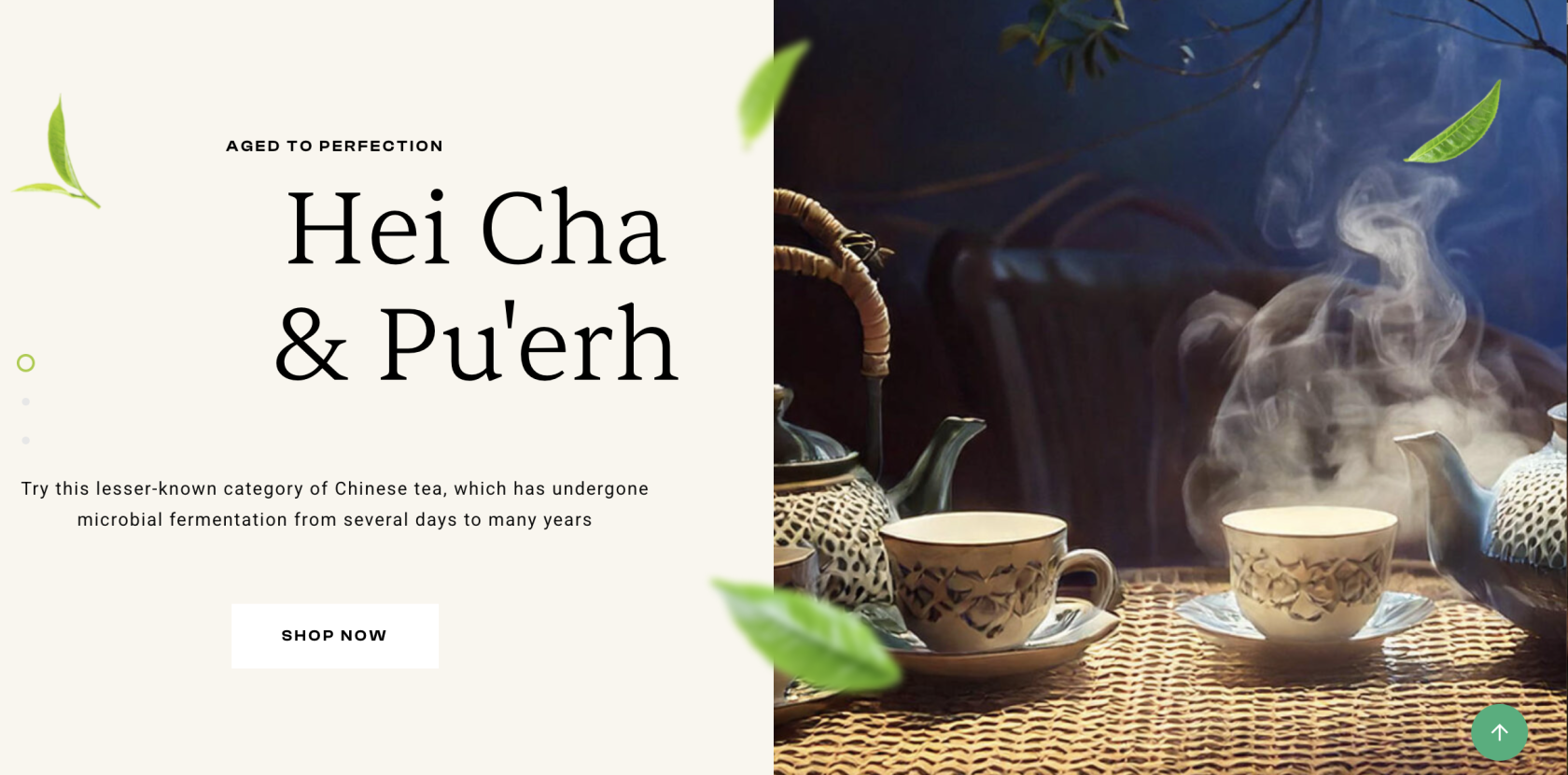
3. Hero Section
Example: current example on tea tavern site works
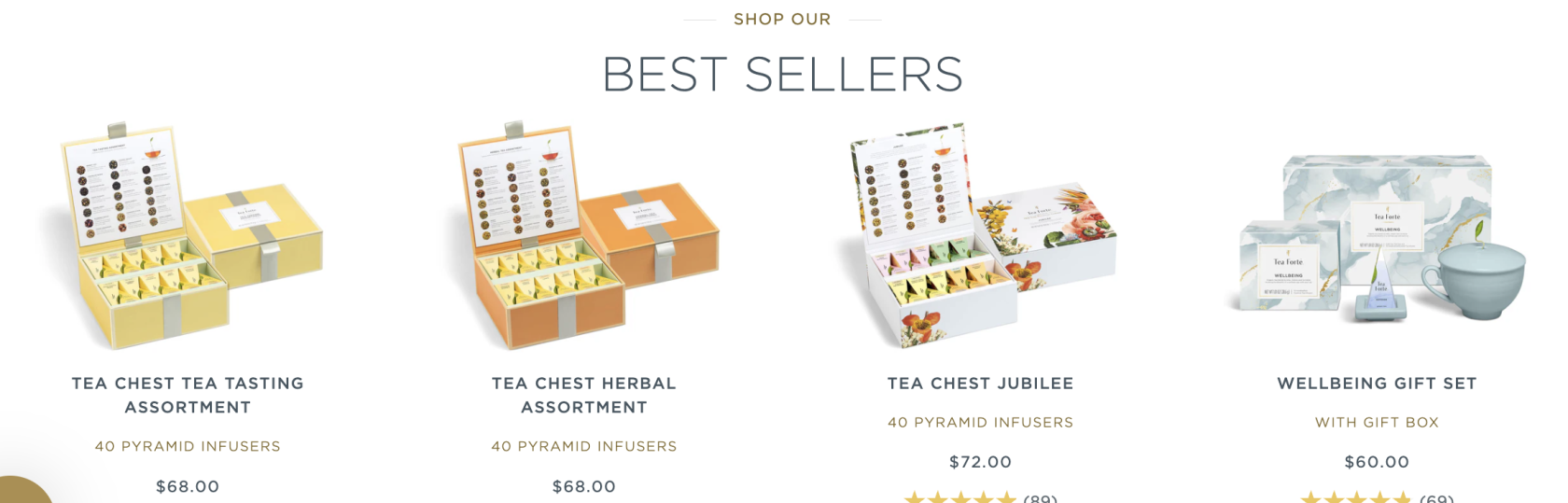
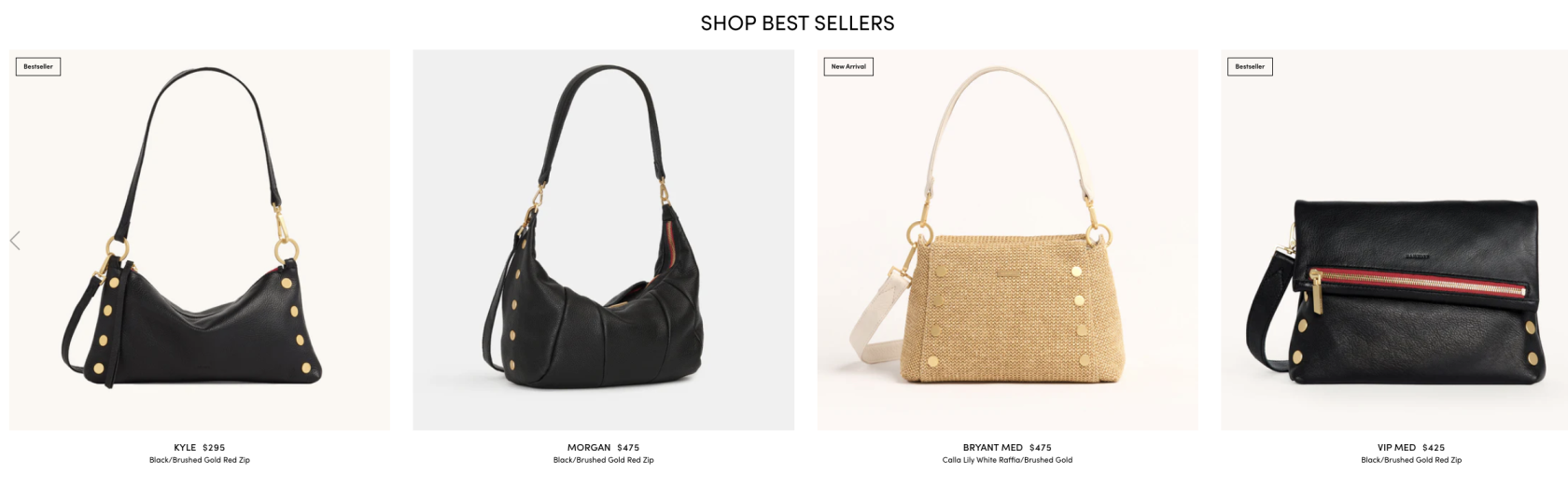
4. Best-Sellers and Featured Blends
-grid of 4 top selling teas with name + short description, price and a quick add to cart CTA
Example 1:
Example 2:
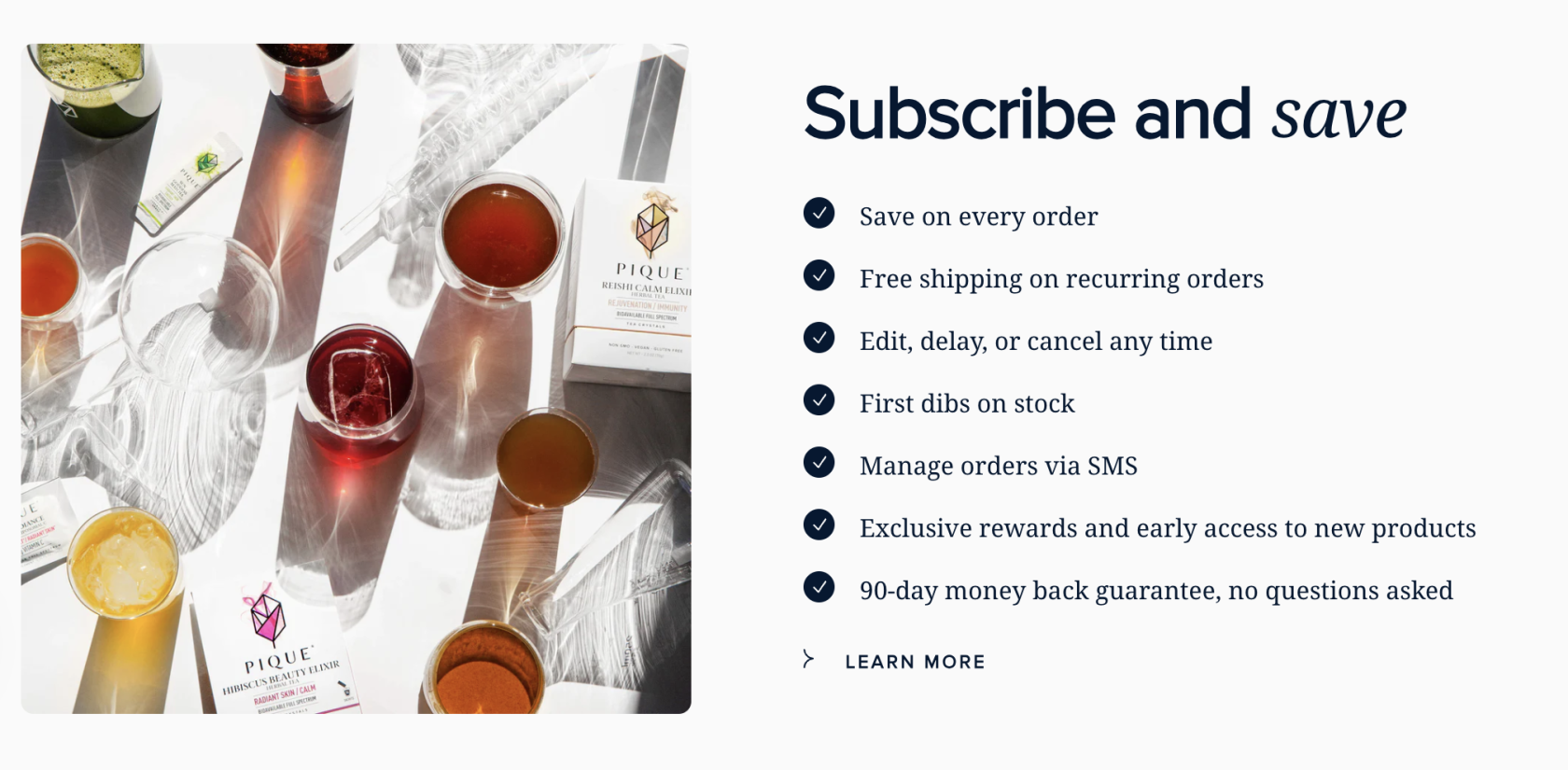
5. 2nd Feature or Promotion
example: current example on tea tavern site works (also like how it is a carousel)
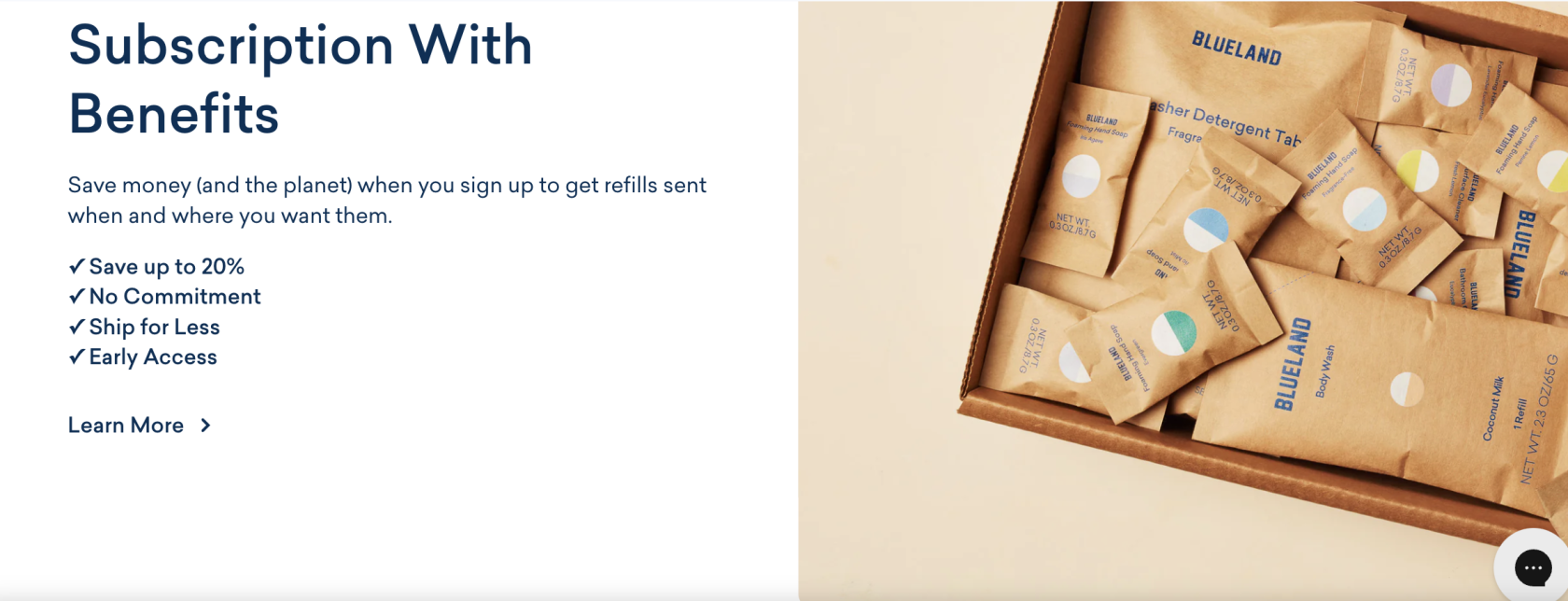
6. Value Prop Section
Example 1:
- (left side copy, right side image or vice versa)
-
Sustainably sourced loose-leaf teas from China
Rooted in Gong Fu brewing traditions
No Artificial Additives
Mindfully packaged in biodegradable materials
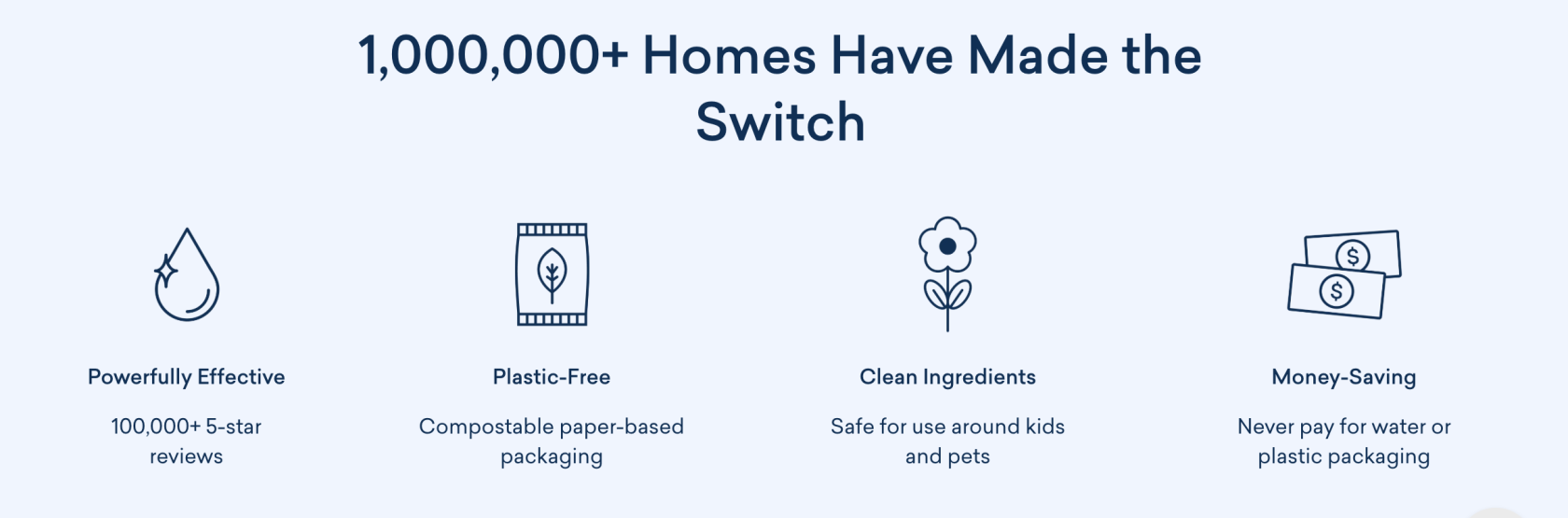
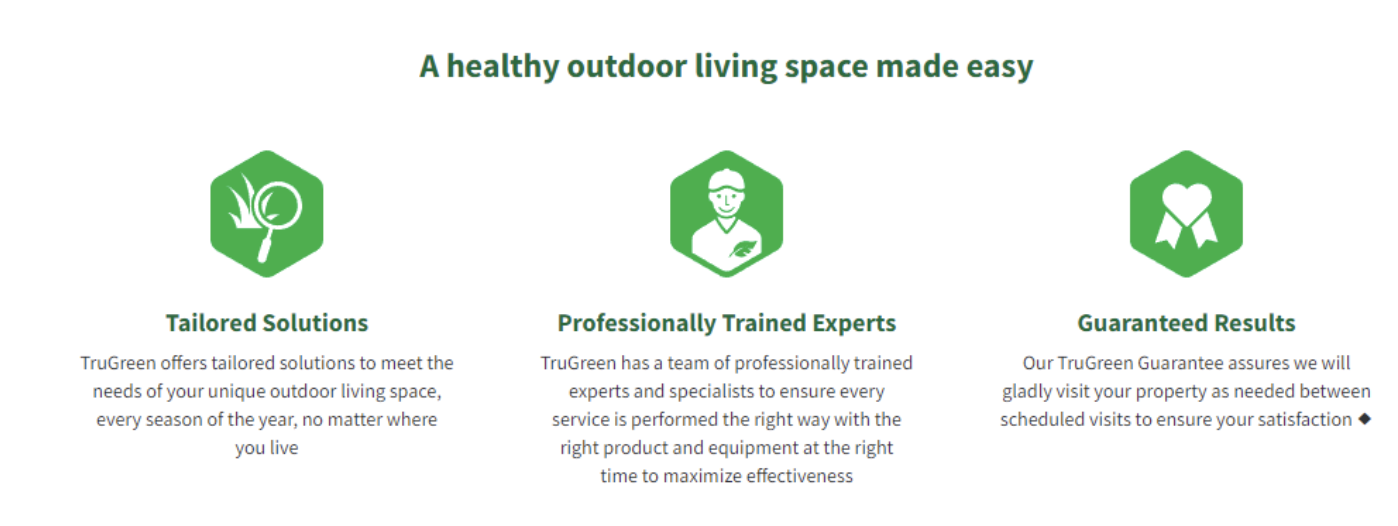
Example 2: Custom Icons for Value Props
7. Customer Testimonals
-scrolling reviews/carousel
Example 1:
Example 2:
8. Social Grid (optional to add to site once IG is more established)
Example 1:
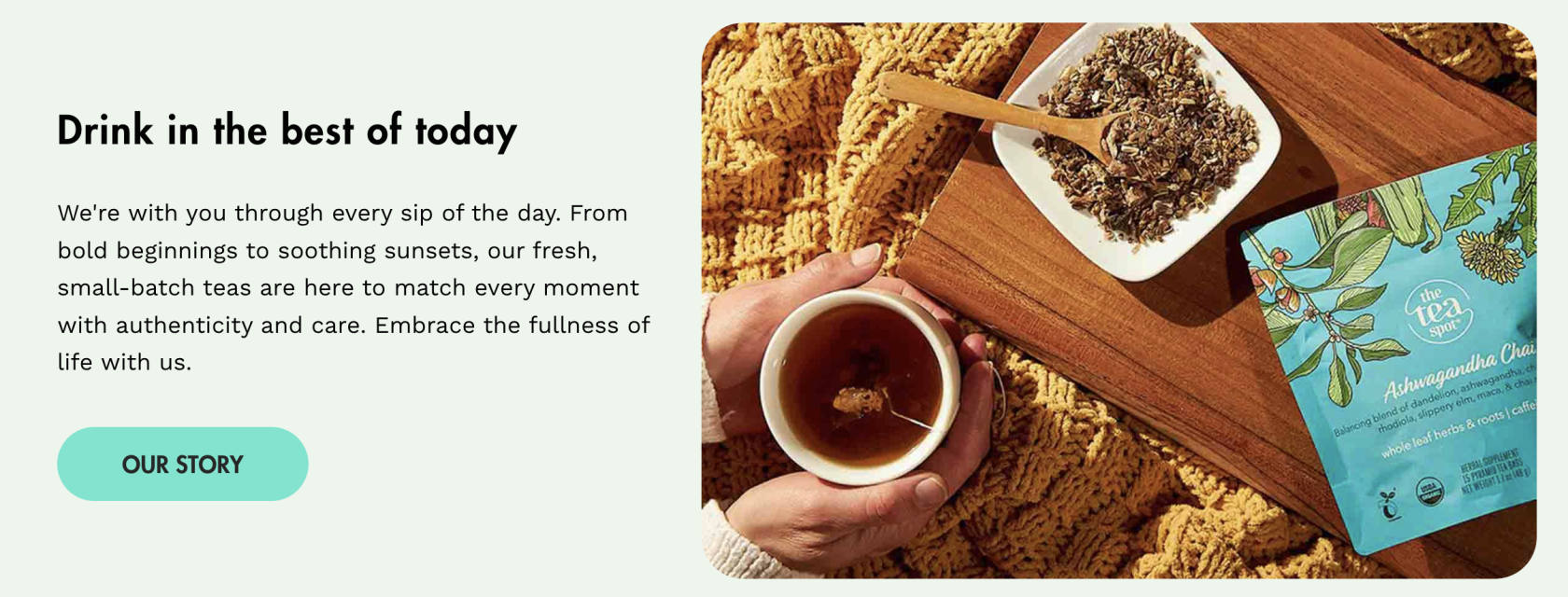
9. About Us
-brief about us with a cta button to "Our Story" or "Learn More" that will go to the about us landing page
Example 1:
10. Footer & Email Sign Up
Shop → All Teas | Accessories
Customer Care → FAQs | Shipping & Returns | Contact Us
About → About us l Core values l partners
- Email Sign Up “Join Our Tavern Loyalty Program” • Get 10% off your first order + access to exclusive blends & brewing tips
Example 1:
Example 2:
Example 3:



















No comments to display
No comments to display